Bitmap Font Creator
Integrated workflow
Create a professional bitmap logo in minutes with our free bitmap logo maker. BrandCrowd logo maker is easy to use and allows you full customization to get the bitmap logo you want! Change colours, fonts, add a tagline Our bitmap logo maker is 100% customizable and easy to use. Download your bitmap logo! Download your bitmap logo. Pixel fonts, also known as screen fonts or bitmap fonts, are fonts consisting of small pixels. Pixel fonts display the texts in simple blocks instead of elaborate curves as most regular fonts do. So the obvious advantage of pixel fonts over regular fonts is that texts using pixel fonts can still look crisp and clear in very small sizes. Bitmap/Pixel Fonts. Browse over 13,000 free truetype fonts by category. Making your Bitmap logo is easy with BrandCrowd Logo Maker. Create a professional bitmap logo in minutes with our free bitmap logo maker. BrandCrowd logo maker is easy to use and allows you full customization to get the bitmap logo you want!
Use BitFonter with FontLab VI, TransType, FontLab Pad

BitFonter isn’t limited to black-and-white! With the Photofont intermediate format and the new Color OpenType font format extensions, you can create full-color fonts with transparency, and use them on the web and in print! Imagine computer letters with true calligraphic expression, visible brush strokes and paper structure — a new dimension in the field of typography.
To create Color OpenType fonts, export the font as Photofont PHF, then open the PHF file in TransType or FontLab VI, and export a Color OpenType font in the SVG, sbix or CBDT flavor. Finally, use the Color OpenType font in Adobe CC apps, web browsers or in our free FontLab Pad app!
You can also export a color bitmap font into a monochrome Outline Pixelfont: BitFonter will halftone your pixels using vector squares, circles, lines or luminance-based shapes, and export outline-based VFB font that you can open in FontLab VI, Fontographer or TypeTool to produce a final monochrome OpenType font that approximates your bitmap design with scalable outlines. To achieve this, turn on Tools > Options > Outline Font Editor, turn on Export outline font into VFB file, and choose Font > Export > Outline Font or Outline Pixelfont.
To learn more about color font formats and to see how to use BitFonter together with Photoshop, FontLab VI, TransType and FontLab Pad, watch our tutorial video!
Bitmap fonts are a great way to customize your novel's look and feel, but they can be quite tedious to produce manually.
Luckily there is a very good tool that makes it fast and easy and it's called Bitmap Font Generator, by Andreas Jönsson (www.AngelCode.com). The tool can generate a bitmap font in a format that Novelty is capable of importing.
BFG is included with Novelty, but if you want to get the latest version, read tutorials or just pay tribute to the developer you can visit the official site.
Bitmap Font Creator
Using the Bitmap Font Generator
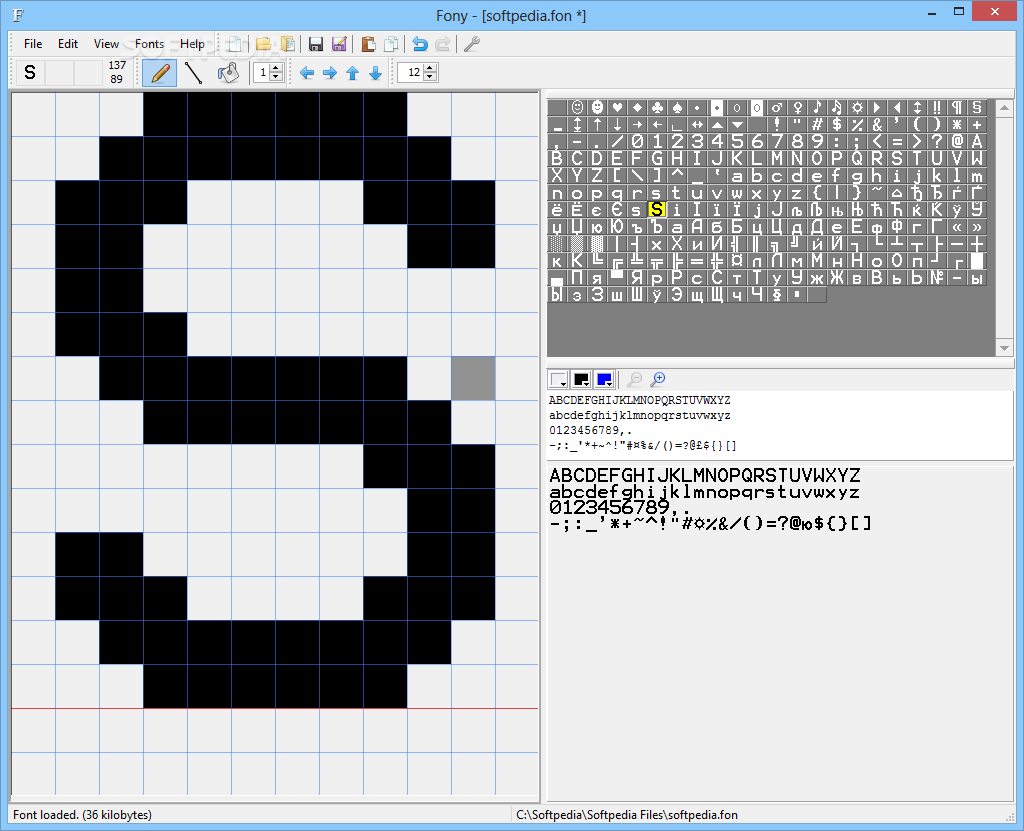
BFG is very easy to use. You select a font that's on your computer and tweak the settings to fit your needs. In the case of unicode fonts you can pick which languages to include. The tool then generates the font as one or more texture-files and an FNT-file. The FTN-file holds all the information Novelty needs to find the characters in the textures.
Click Options->Font settings or press F to pick a font.
Most of the settings in this dialog are self-explanatory. If you want your font to include letters and signs from non-latin languages make sure to set the Charset to Unicode.

If you click Options->Expert options or press T you get treated to even more settings.
Bitmap Font Generator, Free Text Conversion Online, No ..

There are a couple of things here that you need to consider:
First and foremost you need to make sure that the Font descriptor is set to XML, as it's the only format that Novelty can interpret. You also need to make sure that the Bit depth is set to 32 or else your font won't have any transparency.

As for the texture size it depends on the size of the font. If the font can't fit within a texture, additional texture files will be generated. 512x512 is the recommended size.
To preview the font texture(s), click Options->Visualize
When you're happy with how it looks, save your font.
Once you've generated the texture(s) and FNT-file, you chould bring up Novelty. In the File-menu, select Import assets->Bitmap fonts..
Unlock iphone 6 passcode. This will bring up the bitmap font import wizard. Click Load font.. and navigate to the FNT-file you just generated. Once that's done, you have the option to change the name and add a filter. Then click Import. This will copy the font XML and the texture(s) to Novelty's asset library.
Idolminds
That's it. You should be ready to go. If you want, you can also save it as a package. The font will then be compressed to a single file that can be easily shared with friends.
